Ta del av kundberättelser och hur våra produkter har hjälpt till att lösa problem och tillgodose deras behov.
Förbättrad tillgänglighet och design: Nya ikoner i itslearning
Översättning genererad av en AI-översättningstjänst
Förbättrad upplevelse av vår plattform: Nya ikoner i itslearning
På itslearning tror vi på ständiga förbättringar för att göra upplevelsen av vår plattform roligare och mer tillgänglig. Under det senaste året har vi ägnat oss åt att förfina designen och tillgängligheten för våra ikoner. Detta inkluderar att öka kontrasten och göra dem mer konsekventa, moderna och meningsfulla.
Vad pågår?
Vi uppdaterar alla ikoner på plattformen för att leverera mer konsekventa och tillgängliga bilder. Nedan kan du jämföra ett av de avsnitt som vi har uppdaterat. Observera att vi inte ändrar layout, titlar, arbetsflöde eller funktionalitet. Denna förändring är enbart till för att förbättra ikonerna.
Vi förväntar oss att alla ikoner kommer att vara tillgängliga inför skolstarten 2025.
Fördelar med förändringen
- Ikoner med högre kontrast: Förbättrar tillgängligheten för alla användare.
- En mer modern design: Förbättrar den övergripande användarupplevelsen och den visuella enhetligheten.
Dessa ändringar kommer att göra itslearning mer användarvänligt och visuellt tilltalande för alla. Observera att vi inte kommer att ändra ikoner som representerar externa leverantörer, t.ex. Microsoft.
Ytterligare information om våra ikoner
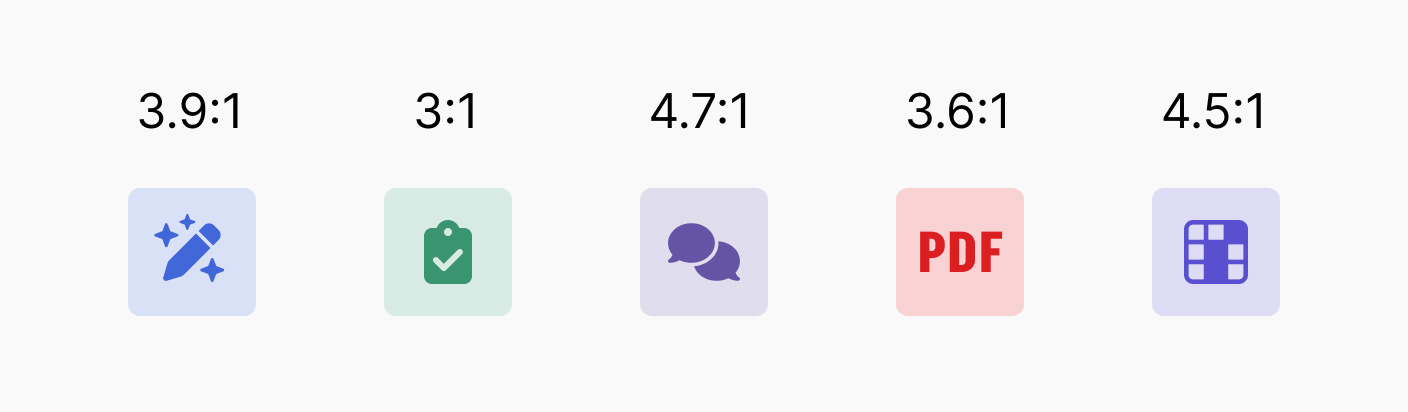
Färgkontrasten bestäms av färgernas ljushet (luminans) snarare än deras nyans. Detta innebär att den inre formen och bakgrunden kan ha en liknande nyans (t.ex. röd, grön eller blå) så länge kontrastförhållandet uppfyller WCAG-standarderna - minst 3:1 för icke-textelement (framgångskriterium 1.4.11: Kontrast för icke-text).
Exempel och efterlevnad
Nedan visas exempel på nya ikoner, tillsammans med kontrastförhållandena för deras meningsfulla former baserat på relativ luminans. Alla kombinationer uppfyller WCAG-kraven.

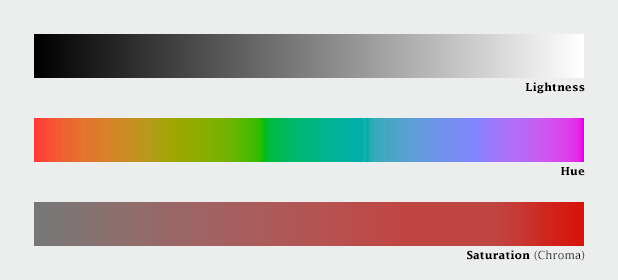
Förstå färgdimensioner
Färger definieras av ljushet, nyans och mättnad, men för tillgängligheten är ljusheten den viktigaste faktorn för att säkerställa tillräcklig kontrast och synlighet.

Obs: Vissa av de ikoner som visas kan komma att ändras.